 京公网安备 11010802034615号
经营许可证编号:京B2-20210330
京公网安备 11010802034615号
经营许可证编号:京B2-20210330
作者:刘早起
来源:早起Python
经常在很多网站上都能看到类似的表单信息功能,用户只需要填写相关内容,点击提交按钮,就可以将表单内容发送到管理员邮箱。

恰好最近在折腾我的网站时,也想添加一个这样的功能,但是搜了一圈后,这样的功能要么是使用Wordpress构建的网站,后台有现成的功能,要么就是使用php或者C#作为后端实现的,而我的网站是基于原生H5写的,没有相关后端与数据库交互,该怎样实现呢?
稍加思考后,就会发现,本质上就是要将点击按钮和发送邮件功能进行绑定,那么有没有什么简单的方法呢?本文就将介绍如何使用Google Apps Script来实现网站发送表单数据到邮箱
虽然本文介绍的方法比较简单,无需写一行代码,但是仍需要你进行一些“后端”的操作,来将前后按钮和发送邮件功能进行绑定。
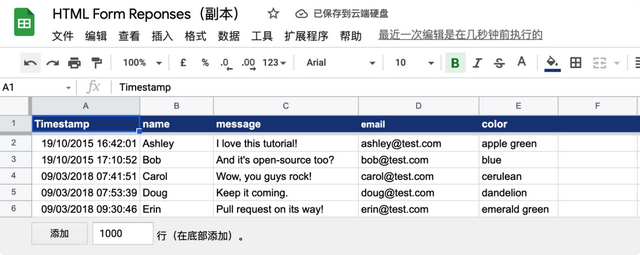
首先我们需要登陆Google表格并创建一个用于存储邮件信息的电子表格,注意需要设置好你需要的字段

当然可以直接打开下面的模版来创建一个副本
https://docs.google.com/spreadsheets/d/1Bn4m6iA_Xch1zzhNvo_6CoQWqOAgwwkOWJKC-phHx2Q/copy
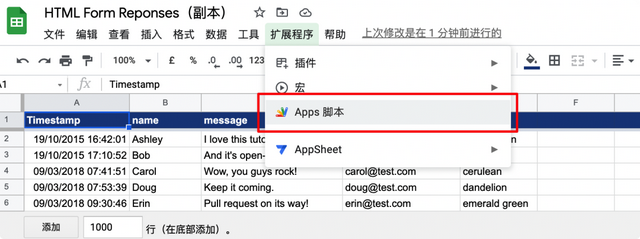
现在,我们进入刚刚创建的表格来启动Apps脚本

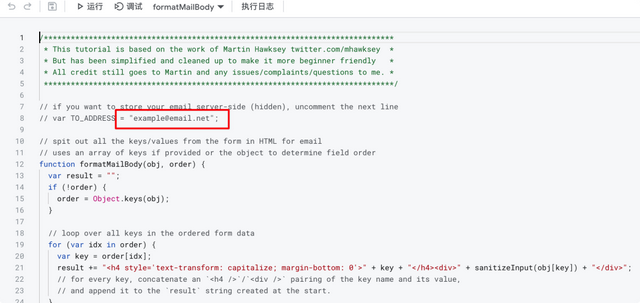
现在我们需要修改刚刚打开的js文件中的参数来指定发送邮箱

注如果你不修改这行参数的话,只要别人进入你的网站,F12修改相关参数即可将邮件数据发送至他的邮箱!
当然,你也可以在不在这里指定发送邮箱,反之将这个关键词做为表单选项,来在填写时指定!

修改之后,保存即可。
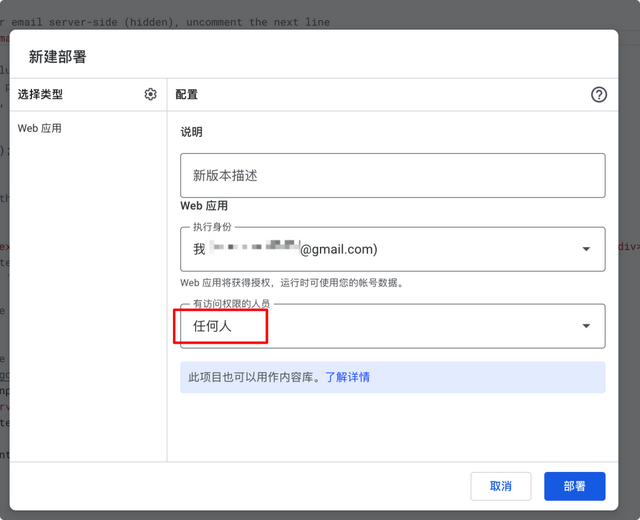
现在,我们需要发布并部署脚本

需要注意的是,要将权限设置为所有人

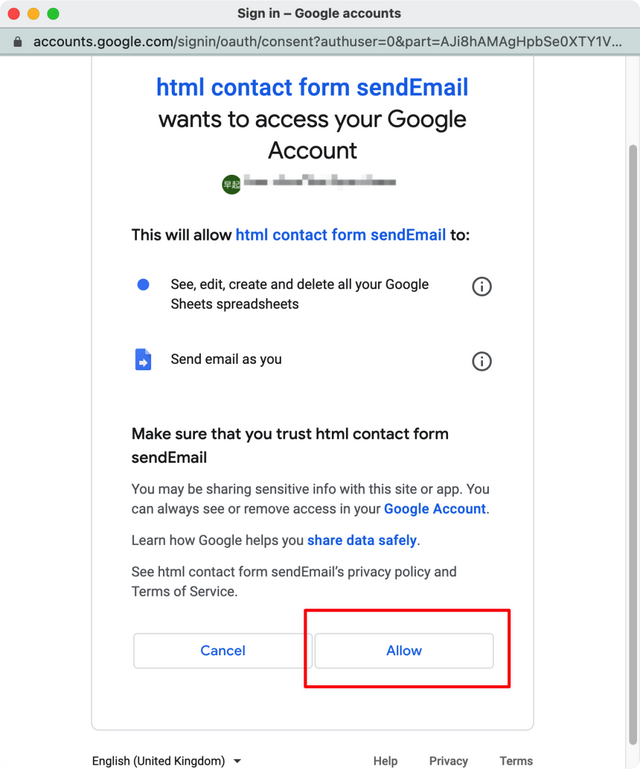
现在,我们已经创建了一个能够发送邮件的脚本,下一步需要对它进行授权

点击后按照提示进行授权

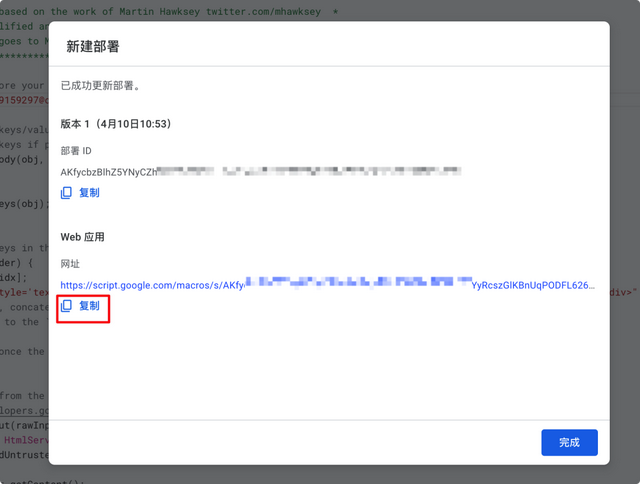
最后,你会得到一串网站,将它复制保存

到这里,我们“后端”操作就完成了!虽然步骤有些复杂,但是比 php 或者 C# 等代码实现还是要简单很多。
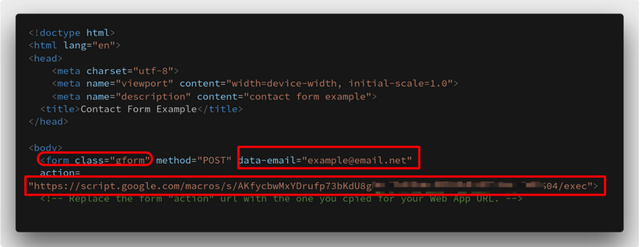
现在,可以打开我们表单所在的html文件,按照如下提示进行修改

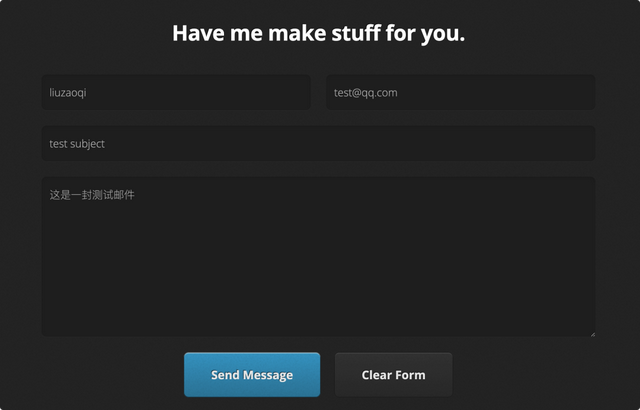
现在,任何人都可以填写对应表格内容,并点击发送

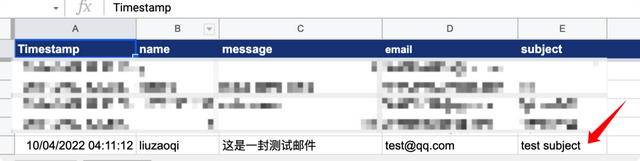
你的 Google 表格中就会增加一条数据

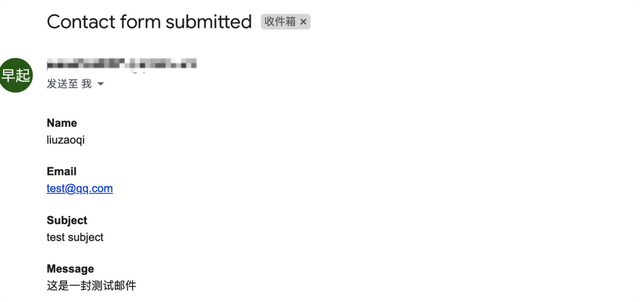
并且你的邮箱中也会收到一封新增内容的邮件

至此,我们仅通过 Google 表格与简单的脚本修改就完成的 html 表单数据发送至邮箱!
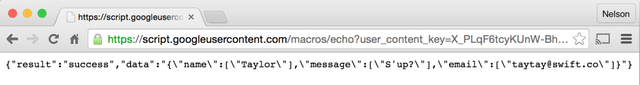
虽然我们的需求已经实现,但是在刚刚点完发送之后,会跳转到一个新的页面

为了页面不修改,我们需要使用AJAX提交表单,首先需要从下面的链接中下载对应的js文件到项目目录
https://github.com/dwyl/learn-to-send-email-via-google-script-html-no-server/blob/master/form-submission-handler.js
并将下方代码添加到网页文件中
<script data-cfasync="false" type="text/javascript" src="form-submission-handler.js"></script>
刷新页面,现在我们可以直接在当前页面提交表单!
如果你想在用户提交表单后发送一段感谢语,可以将下面的内容插入在form标签结束之前
<div style="display:none" class="thankyou_message"> <!-- 修改下方内容 --> <h2><em>Thanks</em> for contacting us! We will get back to you soon! </h2> </div>
当然你也可以使用CSS、JS来让你的表单更加酷炫,但这不是本文要讨论的主要内容。
好了,至此,你应该学会如何利用 Google 表格来快速的实现前端数据发送到指定邮箱,如果你对本文的内容感兴趣,不妨亲自动手尝试一下~

数据分析咨询请扫描二维码
若不方便扫码,搜微信号:CDAshujufenxi
B+树作为数据库索引的核心数据结构,其高效的查询、插入、删除性能,离不开节点间指针的合理设计。在日常学习和数据库开发中,很 ...
2026-01-30在数据库开发中,UUID(通用唯一识别码)是生成唯一主键、唯一标识的常用方式,其标准格式包含4个短横线(如550e8400-e29b-41d4- ...
2026-01-30商业数据分析的价值落地,离不开标准化、系统化的总体流程作为支撑;而CDA(Certified Data Analyst)数据分析师,作为经过系统 ...
2026-01-30在数据分析、质量控制、科研实验等场景中,数据波动性(离散程度)的精准衡量是判断数据可靠性、稳定性的核心环节。标准差(Stan ...
2026-01-29在数据分析、质量检测、科研实验等领域,判断数据间是否存在本质差异是核心需求,而t检验、F检验是实现这一目标的经典统计方法。 ...
2026-01-29统计制图(数据可视化)是数据分析的核心呈现载体,它将抽象的数据转化为直观的图表、图形,让数据规律、业务差异与潜在问题一目 ...
2026-01-29箱线图(Box Plot)作为数据分布可视化的核心工具,能清晰呈现数据的中位数、四分位数、异常值等关键统计特征,广泛应用于数据分 ...
2026-01-28在回归分析、机器学习建模等数据分析场景中,多重共线性是高频数据问题——当多个自变量间存在较强的线性关联时,会导致模型系数 ...
2026-01-28数据分析的价值落地,离不开科学方法的支撑。六种核心分析方法——描述性分析、诊断性分析、预测性分析、规范性分析、对比分析、 ...
2026-01-28在机器学习与数据分析领域,特征是连接数据与模型的核心载体,而特征重要性分析则是挖掘数据价值、优化模型性能、赋能业务决策的 ...
2026-01-27关联分析是数据挖掘领域中挖掘数据间潜在关联关系的经典方法,广泛应用于零售购物篮分析、电商推荐、用户行为路径挖掘等场景。而 ...
2026-01-27数据分析的基础范式,是支撑数据工作从“零散操作”走向“标准化落地”的核心方法论框架,它定义了数据分析的核心逻辑、流程与目 ...
2026-01-27在数据分析、后端开发、业务运维等工作中,SQL语句是操作数据库的核心工具。面对复杂的表结构、多表关联逻辑及灵活的查询需求, ...
2026-01-26支持向量机(SVM)作为机器学习中经典的分类算法,凭借其在小样本、高维数据场景下的优异泛化能力,被广泛应用于图像识别、文本 ...
2026-01-26在数字化浪潮下,数据分析已成为企业决策的核心支撑,而CDA数据分析师作为标准化、专业化的数据人才代表,正逐步成为连接数据资 ...
2026-01-26数据分析的核心价值在于用数据驱动决策,而指标作为数据的“载体”,其选取的合理性直接决定分析结果的有效性。选对指标能精准定 ...
2026-01-23在MySQL查询编写中,我们习惯按“SELECT → FROM → WHERE → ORDER BY”的语法顺序组织语句,直觉上认为代码顺序即执行顺序。但 ...
2026-01-23数字化转型已从企业“可选项”升级为“必答题”,其核心本质是通过数据驱动业务重构、流程优化与模式创新,实现从传统运营向智能 ...
2026-01-23CDA持证人已遍布在世界范围各行各业,包括世界500强企业、顶尖科技独角兽、大型金融机构、国企事业单位、国家行政机关等等,“CDA数据分析师”人才队伍遵守着CDA职业道德准则,发挥着专业技能,已成为支撑科技发展的核心力量。 ...
2026-01-22在数字化时代,企业积累的海量数据如同散落的珍珠,而数据模型就是串联这些珍珠的线——它并非简单的数据集合,而是对现实业务场 ...
2026-01-22