报表设计的目的是利用各类图表组件,来呈现不同维度的数据,让数据直观美观的展示出来,并通过数据挖掘数据背后的价值。
报表可视化设计需要结合业务逻辑,设计符合业务需求、页面布局合理的界面,可视化报表要具备可用性、易用性、好用性的特点。
可视化报表设计规范
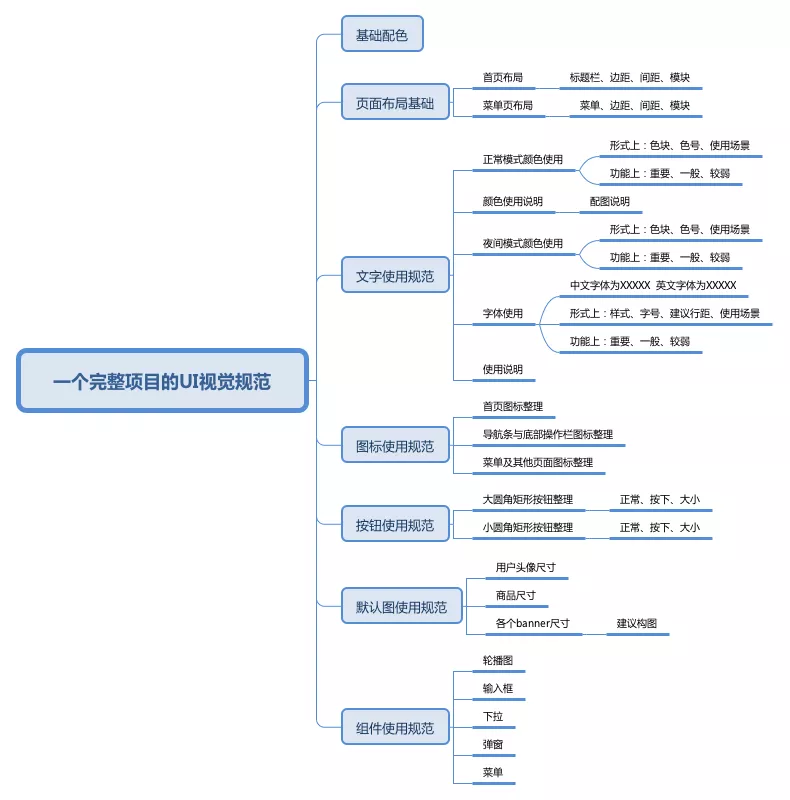
一个完整项目的UI视觉规范,通常包含以下几个方面:
基础配色、页面布局、文字规范、图标样式、按钮样式、默认图样式、组件样式。
在可视化报表设计中,我们把重点聚焦在页面布局、色彩搭配、文字样式和组件样式上。

(视觉规范流程图)
1.页面布局:
根据实际需求,对页面组件、元素进行排列组合,使页面整洁美观,设计时一般遵守以下四个原则:
①对比:避免元素太过相似。如果元素不同,就让他们截然不同;
②重复:视觉要素在作品中重复出现,增加条理性和统一性;
③对齐:每一元素与另一元素有某种视觉联系。另外观清晰、精巧、清爽;
④亲密性:彼此相关的项归组在一起,建立一个视觉单元。组织信息、减少混乱、结构清晰亲密性。
好的排版布局,可以清晰地看到组件之间的关联关系,突出核心数据指标。

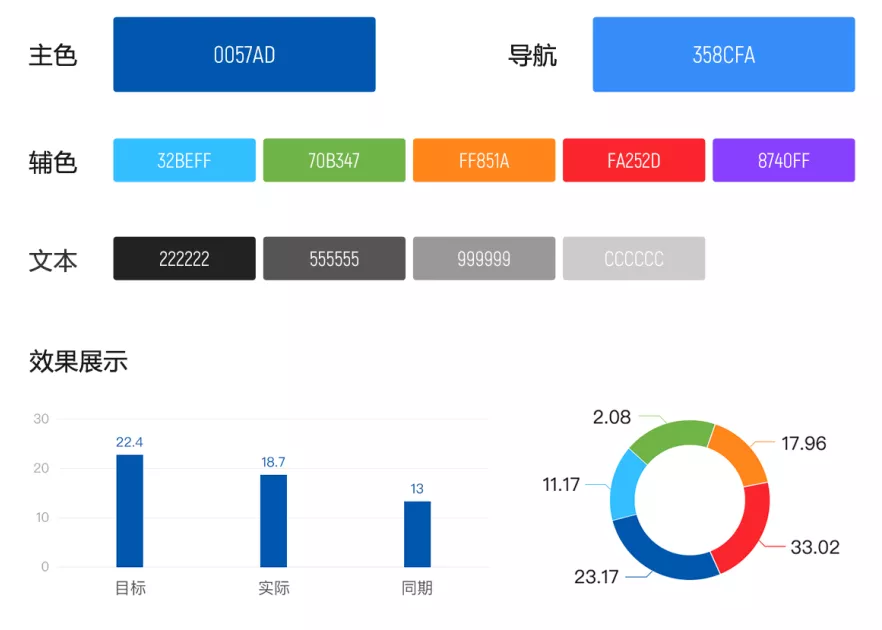
2.色彩搭配:
配色采用“1主2辅3其他”的原则,主色根据页面风格确定,突出主题印象。
辅色选择主色的对比色、平衡色,对比突出主色的特点,同时可以隐藏两者的缺点,使画面平衡。
最深色用在底部或阴影部分,增加页面的厚重感。最浅色是光的部分,让页面有空气感,轻薄透气。
同频色是选取与主色相近的颜色,丰富画面的色彩构成,使画面生动活泼,具有层次感。在画面色彩的运用上,注意色彩的调和、对比、平衡、节奏与韵律。

3.字体样式:
一般选择方便阅读的常规字体,中文字体如思源黑体、苹方等;英文字体如Arial、HelveticaNeue等;避免选择一些过于个性化的艺术字体,不便于阅读,且有版权纠纷问题。
如要使用一些个性化的字体,请先关注一下是否有版权限制。系统中常用字体大小为:14px、16px、18px、20px、24px、26px、28px、30px、36px......常规默认的系统字体规范最小为12px。

4.组件样式:
根据内容及整体布局,来调整组件内部的样式,使整个布局和谐统一。
组件选择上要符合业务需求,可以直观快捷的展示数据内容。组件内部调整和整体风格保持一致,重点数据、核心内容要突出。

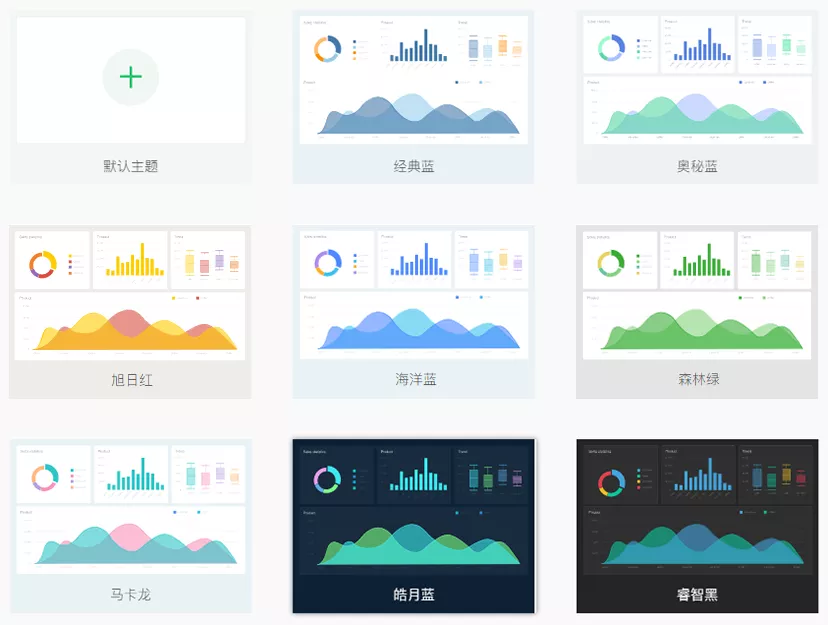
(产品部分主题效果图)
可视化报表设计流程
1.沟通需求:
通过现场与客户及项目负责人沟通,了解项目需求。结合企业特点、官网配色等、了解具体设计需求,进行案例展示。
2.初版设计:
进行设计构思,初步制定设计方案,开始做视觉设计。开始实施设计(确定配色、布局等风格)。
3.确认方案:
对细节进行调整优化后,跟客户确认方案,收集反馈意见,进行修改。
4.制定规范:
制定统一的UI设计规范,同实施人员对接设计规范,其他页面的风格效果图参照模板进行设计。
可视化报表案例展示
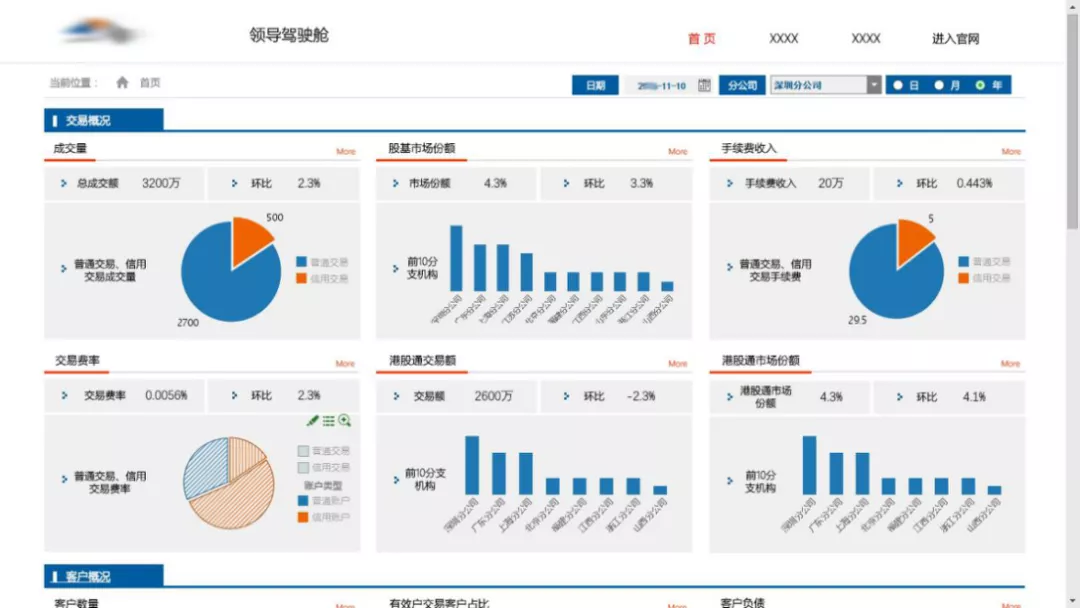
基于可视化的设计规范和流程,用Desktop制作出来的数据可视化大屏案例:


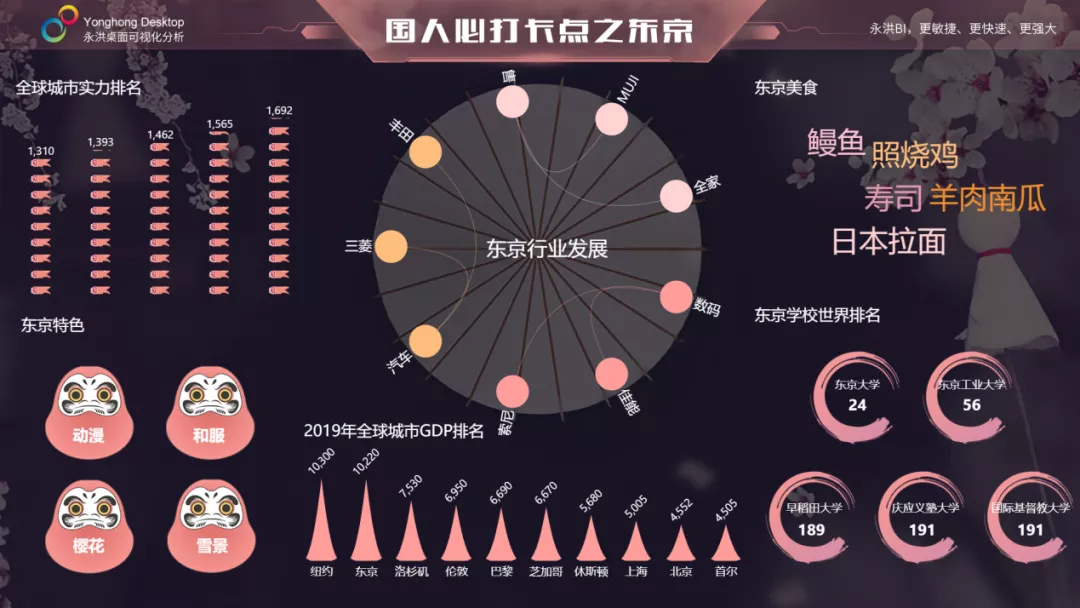
(产品落地效果图)
数据可视化的需求在不断增加,好的可视化展现可以准确、高效地传递信息,方便用户提取信息,降低用户的决策成本,释放出数据价值。
 0.0080
0.0080
 1
1
 0
0

 关注作者
关注作者
 收藏
收藏
 发表评论
发表评论
暂无数据